Table of Contents
Adding images in articles means adding extra days in your article’s life or giving new energy to your article.
Image is a strong visual component of any webpage and someone truly says that “a picture is better than a thousand words”. It’s really getting people to read your text with enjoyment and also strengthens your message. It also plays a great role in decrease the bounce rate of your blog.

But do you know Image can also help to increase your website ranking and improve the accessibility of your website?
Yes, you are reading correct…Image can help you in getting visitors from the Image search engine so if you are using quality images in your blogs and apply proper strategy then it help in improving your site ranking.
If you are not having quality images related to your post then also you can use the Google image advance tool and take royalty-free images for your blog. Please make sure not to take images from Google images directly without giving credit to the site otherwise your site may complain of copyright to Google.
Everyone tries to add the best available images on their site but Do you know Google can’t understand your images? yes, Google needs some extra information to understand your image well.
So in order to make sure google understand your image and you will get some extra traffic from Google image search engine then you need to follow a few thumb rule of image SEO optimization.
SEO image optimization
1. Add alt tags of the image
Alt text means the alternate text of an image and it shows in place of an image when the browser disabled the image or the image not loaded for any reason.
It should describe what your image all about and help Google bot to recognize the images. Google bot uses alt text and title text mainly to predict what the image all about.
So be careful in providing both tags.
Below are the technical way of providing alt text.
[quote]<img src=“image.jpeg” alt=“image description” />[/quote]
Important key:
- It should describe the image properly.
- Try to write an alt tag in 3-4 words.
- Use associate keyword in Alt tag
- Do not use _(underscore) and -(dash) use between words.
- Don’t use alt tags for decorative images in your blog. Search engines may penalize you for over-optimization.
Where you can see alt text:
Suppose you are writing one image HTML code like
<img src=“Indian_flag.jpeg” alt= “IndianNationalFlag:Tiranga” />
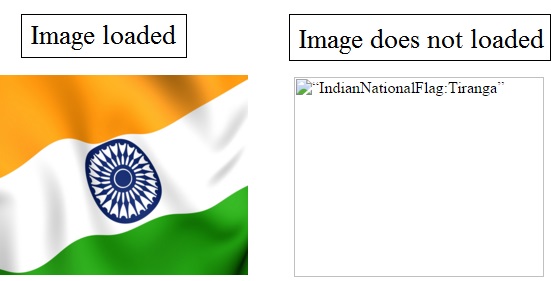
So when the image load correctly then it looks like in 1st image and when the image does not load successfully (might be due to a mistake name or location or something another issue) then it has shown Alt text instead of an image as seen below.

If you are using WordPress then you can provide alt text by using options available on the right side while uploading an image

You can read how Google also defines “alt text valued in the image” just go through Google image guideline or you can watch the below video to know the importance of the Alt tag.
Important note – Image alt text not only helps in getting a good ranking but also helps visually challenged people who use this keyword to assume what image all about. So make sure to use proper alt tags in the image.
2. Add title tags of the image
Title tag provide advisory information about image and it displayed in a popup when the user moves their mouse over the image
This tag also includes in the image HTML code and use like below.
[quote]<img src=“image.jpeg” title=“image title” />[/quote]
In the Below image, you can see how the title text is shown when we move our mouse over the image.

For WordPress users, they can see the title text option the same as the alt text.
By default, WordPress uses a title same as the file name. So make sure to change the title text and use hyphen(-) between each word like “WordPress-title-text”.

Note:- Do not use underscore(_) instead of hyphen(-) while write title.
3. Add file name of the image
File name means the name of your image and it should be valuable for image optimization for example if you are showing the Indian president image then write Indian-president.jpg instead of 12jdd4.jpg or any awkward name.
Google and another search engine also use the file names to show your image in search. You can use more focused keywords in the filename so it helps in the SEO of your website.
Note:- Use hyphen/dashes between all words.
4. Add a proper image description
Describe your image with more number of words and add keyword so that it increases the probability of your image to get at the top in Google image search.
The alt tag is also used for the same purpose but in a concise way and here we can describe with long wording.
For WordPress, you can see descriptions in the same place as alt text & title text.

5. Loading time should be low
Google doesn’t like slow-loading sites so it keeps them away and not show at the top search result.
In this fast digital world if your site is taking more than 15-20 seconds in loading then you need to check your image size as most of the time images found as culprits in slow page loading.
Before upload please use online image compression tools to reduce your image size without losing the quality of your image.
Please also upload the image as per the required size like suppose you required only 200 pixels width and height image and you have 2000 pixels image than before upload please change size outside then upload. Sometimes people adjust the size after upload but it does not help because even you make it small after uploading by pushing sides, it takes the same memory and time to load.
As per my knowledge if you convert png into a jpeg image then also most of the time your image size gets reduce.
6. Add caption in the image
Some time image caption helps you to hold users on the same page because most of the users read caption text first so it helps you do not increase your website bounce rate.
If you see the below image then it is hard to know what it all about but if you read the caption then you will understand it better and feel interested too. So many time caption help blogger to deliver information more appropriate.

The funerary stele of Thrasea and Euandria, c. 365 BC
The WordPress user can add caption same as alt text like below.

Conclusion:
This process may take time but If you do not want to invest money in marketing then follow the above process, it gives you organic traffic without marketing.
Hope you like this blog post and use all the above tips to make your image SEO optimize and get more traffic from the image search engine. If you know any other tips then please share so we can share with our readers.
Thanks for reading 🙂


